SNSのシェアボタンはInstagramには対応してない。
でもシェアボタンがX(旧Twitter)とfacebookだけだとなんだか寂しいし見栄えが…という時に。
Xとfacebookはシェアボタン、Instagramはフォローボタンをミックスさせたボタンを設置させました。
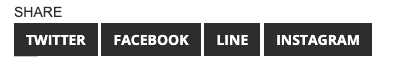
完成イメージ
通常時

ホバー時
.png)
ショートコードを設置するタイプなので、Wordpressの各々のテーマのbuttonタグで実装されているcssの様式が適応されます。
コード
sns.phpを設置
sns.php
<div class="snsshare">SHARE<br>
<button class="twitter"><a href="http://twitter.com/share?text=<?php echo urlencode(the_title_attribute('echo=0')); ?>&url=<?php the_permalink(); ?>" rel="nofollow" target="_blank"><i class="fab fa-twitter"></i>Twitter</a></button>
<button class="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=<?php the_permalink(); ?>" target="_blank"><i class="fab fa-facebook"></i>Facebook</a></button>
<button class="line"><a href="https://social-plugins.line.me/lineit/share?url=<?php echo urlencode(get_permalink()); ?>" target="_blank"><i class="fab fa-line"></i>LINE</a></button>
<button class="instagram"><a href="https://www.instagram.com/自分のアカウント/" rel="nofollow" target="_blank"><i class="fab fa-instagram"></i>Instagram</a></button>
</div>functions.phpに追加
functions.php
/** snsを呼び出す*/
function sns_original() {
ob_start();
get_template_part('sns');
return ob_get_clean();
}
add_shortcode('sns', 'sns_original');ショートコードを設置
設置したい場所にショートコードを書きましょう。
投稿欄に[sns]と表記するだけでOKです。
もとのテーマのcssファイルでうまくボタンが反応しない場合は、適宜追加CSSにbuttonコードの装飾を追加してみましょう。